Pengujian JavaScript dengan Jest

Software Testing adalah suatu proses untuk mengevaluasi fungsionalitas perangkat lunak dengan maksud untuk menemukan apakah perangkat lunak yang dikembangkan sudah memenuhi persyaratan yang ditentukan atau tidak dan juga untuk memastikan bahwa perangkat lunak bebas dari cacat atau bug sehingga dapat menghasilkan produk yang berkualitas.
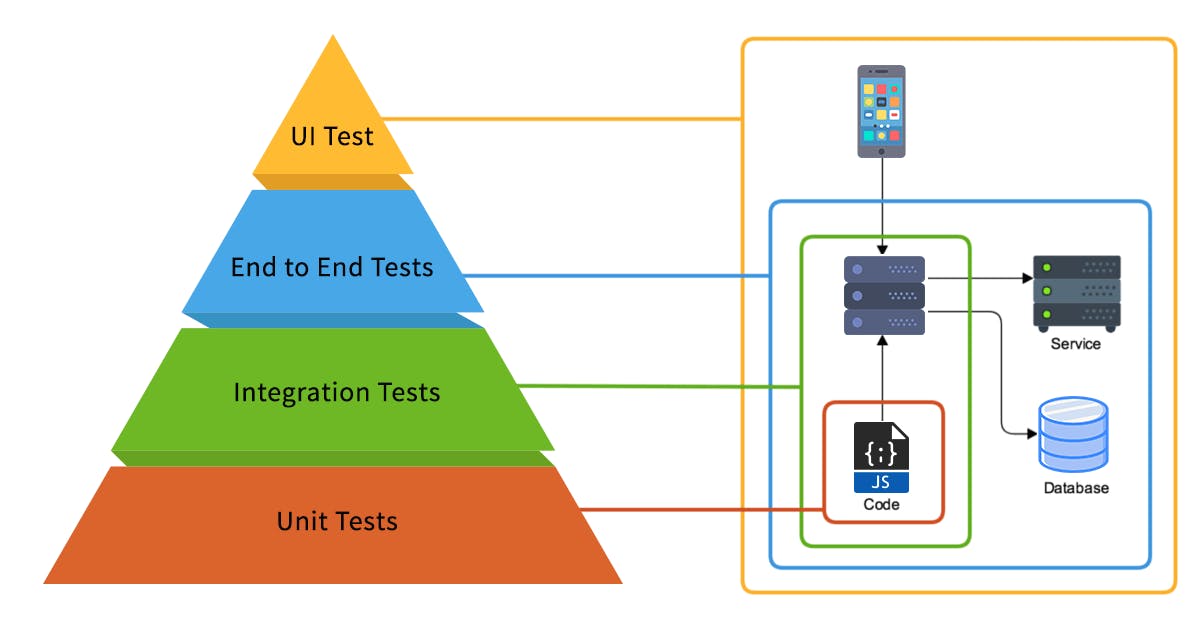
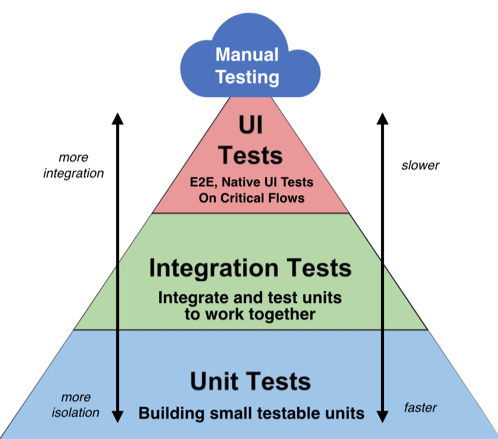
Testing level

source
Unit Test: menguji bagian terkecil dari aplikasi, misal: menguji sebuah function, prosedur, dsb.
Integration Test: uji aplikasi yang terkoneksi dengan external resource, misal: uji koneksi ke database atau pihak ketiga, uji function yang memanggil function lain, pengujian endpoint API, dsb.
End-To-End Test: menguji tampilan antarmuka aplikasi, misal: validasi DOM saat sebuah element di klik, dsb.
Jest
Jest adalah JavaScript testing framework yang didalamnya terdapat test runner dan assertion libraries yang dapat menjalankan pengujian secara paralel serta memberikan eksekusi pengujian yang lebih cepat.
Instalasi
Buat project baru misal dengan nama direktori testing, lalu buat file utils.js dan utils.test.js
mkdir testing
cd testing
touch utils.js utils.test.js
inisiasi npm project dan install jest pada development dependencies
npm init -y
npm i --save-dev jest
pada file package.json tambahkan script untuk test, kurang lebih seperti ini nanti jadinya
{
"name": "testing",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "jest"
},
"devDependencies": {
"jest": "^26.4.2",
}
}
Testing
sekarang kita akan coba buat sebuah function pada file utils.js
const subtract = (x, y) => {
return x - y;
};
const add = (x, y, cb) => {
if (x.match(/^\d+$/) && y.match(/^\d+$/)) {
return cb(null, Number(x) + Number(y));
} else {
return cb(true, 'Error! harus angka!');
}
};
module.exports = {
subtract,
add,
};
lalu kita akan uji pada file utils.test.js
const { subtract, add } = require('./utils');
test('should output result of subtraction', () => {
const result = subtract(10, 2);
expect(result).toBe(8);
});
test('should output result of addition', () => {
add('2', '1', (err, res) => {
expect(res).toBe(3);
});
});
Penjelasan:
test(): disini kita mendefinisikan apa yang mau diuji, atau bisa kita sebut juga sebagai test runner. Terdapat 2 parameter, yang pertama adalah deskripsi dari pengujian, kedua adalah sebuah callback
expect(...).toBe(...): untuk membuat skenario dari tes,
expect()berisi apa hasil yang diharapkan dantoBe()sebagai assertion library untuk membandingkan antara hasil yang diharapkan dengan hasil yang sesungguhnya
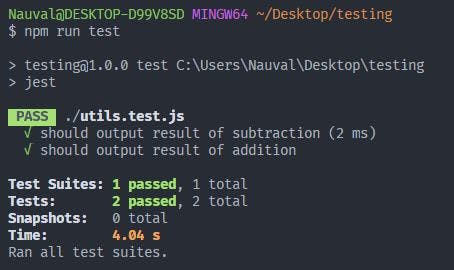
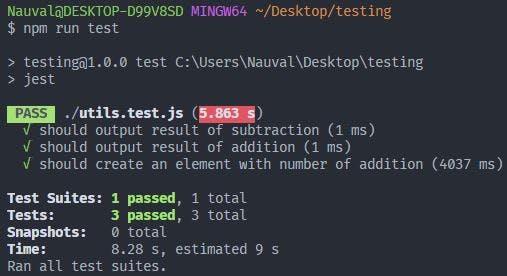
sekarang jalankan perintah berikut npm run test Jest secara otomatis akan mendeteksi file yang memiliki ekstensi atau nama *.test.js atau *.spec.js , maka akan mengasilkan seperti ini:

terdapat tulisan pass dengan warna font background hijau dan keterangan apa saja yang telah diuji.
End-to-end Testing
- Persiapan
Untuk persiapanya mungkin bisa clone dulu contoh case yang telah saya buat, atau kalo mau buat sendiri silahkan.
git clone https://github.com/shidqi/automation-testing.git
cd automation-testing
npm i
npm run start
jika sudah nanti akan muncul folder dist dan silahkan buka file index.html, disitu saya sudah buat case sederhana yaitu form untuk pertambahan dari dua buah angka
- **Puppeteer **
Install puppeteer dengan menjalankan perintah npm i --save-dev puppeteer
Puppeteer adalah Node.js library yang menyediakan high-level API untuk mengatur Chrome atau Chromium melalui protokol DevTools. Puppeteer berjalan secara headless, tapi kita juga dapat mengatur untuk berjalan secara non-headless melalui chromium.
kita buat skenario tes lagi pada file utils.test.js
test('should create an element with number of addition', async () => {
// Mendefinisikan browser
const browser = await puppeteer.launch({
headless: false, // non-headless config
slowMo: 80,
args: ['--window-size=1920,1080'],
});
// Membuat page baru di browser
const page = await browser.newPage();
// Memanggil file apa html
await page.goto('file:///C:/Users/Nauval/Desktop/testing/index.html');
// Manipulasi DOM
// untuk membuat skenario mengisi form
await page.click('input#numberX');
await page.type('input#numberX', '14');
await page.click('input#numberY');
await page.type('input#numberY', '3');
await page.click('#buttonResult');
// hasil akhir
const resultText = await page.$eval('#result', (el) => el.textContent);
expect(resultText).toBe('17');
}, 10000); // Maksimum waktu eksekusi
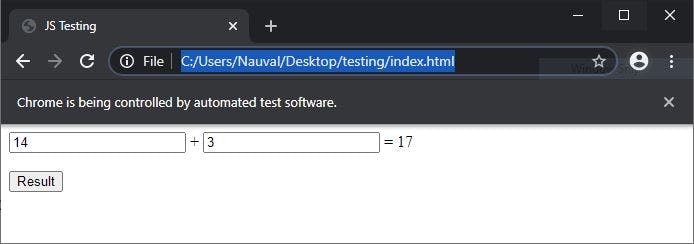
setelah itu kita jalankan npm run test, jika berhasil makan akan muncul jendela browser dan menjalankan skenario tes yang telah kita buat secara otomatis.

kita lihat hasil tesnya di terminal

Sekian penjelasan mengenai testing pada javascript menggunakan framework Jest, mohon maaf jika ada kesalahan dan kekurangan. Kalau ada yang ingin ditanyakan bisa langsung diskusikan di kolom komentar.
